
Страница настроек — доступна только в платной версии плагина Advanced Custom Fields. На странице настроек удобно хранить данные общие для всего сайта, например: логотип, контактный телефон, текст копирайта. Т.е. все то, что повторяется в подвале или шапке сайта на каждой странице
Шаг 1. Регистрируем страницу настроек
Для этого в functions.php вашей темы* нужно добавить следующий код:
if( function_exists('acf_add_options_page') ) {
acf_add_options_page();
}
Условие if ( function_exists() ) проверяет, что у вас установлен плагин ACF PRO и в случае его отсутствия сайт не сломается. А функция acf_add_options_page непосредственно создает страницу и добавляет новый элемент в главное меню админ-панели сайта.

Так как сайт русскоязычный, то имеет смысл переименовать данную страницу, например в «Настройки сайта». Для этого передадим дополнительные параметры в функцию acf_add_options_page. Наш код изменится следующим образом:
if( function_exists('acf_add_options_page') ) {
$args = array(
'page_title' => 'Страница настроек', //Заголовок страницы
'menu_title' => 'Настройки сайта', //Заголовок в меню
'menu_slug' => 'site-options', //Адрес страницы
'capability' => 'edit_posts', //Кто может редактировать
);
acf_add_options_page($args);
}
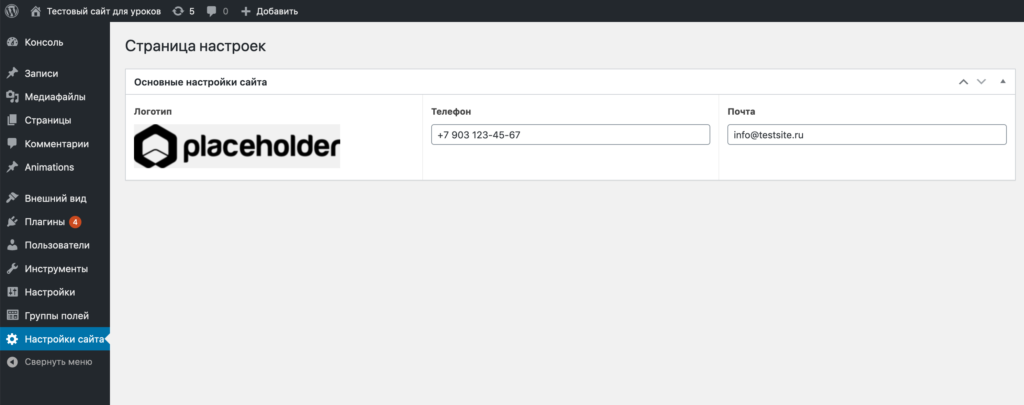
Страница изменится следующим образом:

Шаг 2. Создаем группу полей
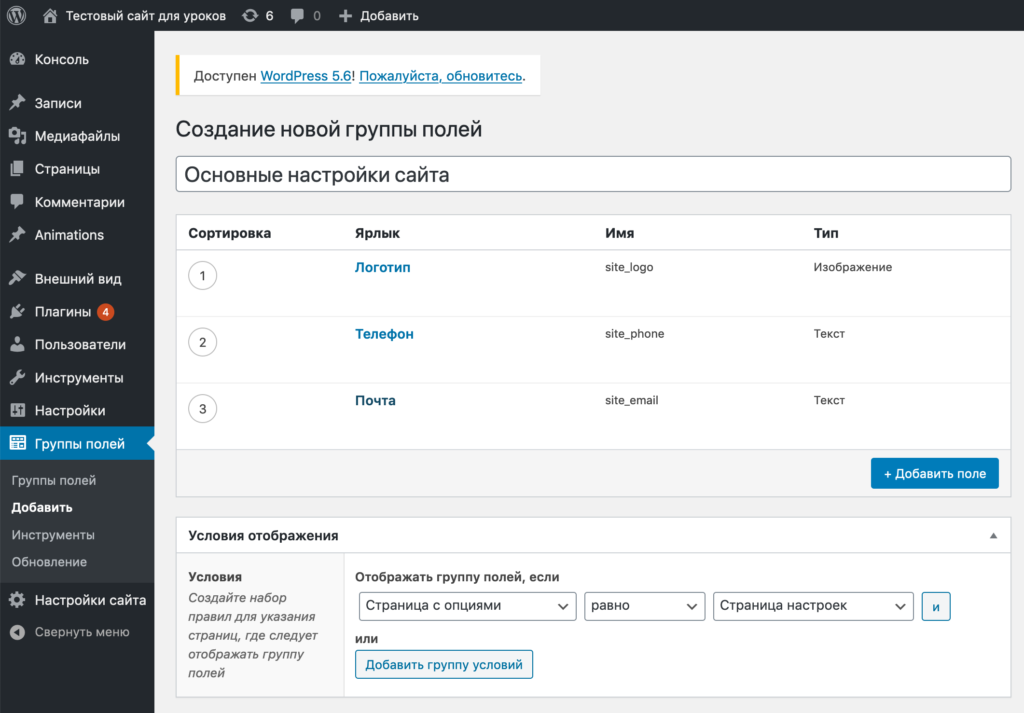
На данном этапе у нас есть страница настроек, но она не содержит никаких данных. Давайте это исправим. Для этого перейдем в главном меню админ-панели Группы полей > Добавить и создадим новую группу.

В данном примере я создал 3 поля для логотипа, контактного телефона и эл. почты. Ваш набор полей может быть абсолютно любым в зависимости от проекта. Чтобы все заработало нужно в метабоксе Условия отображения указать Страницу настроек.
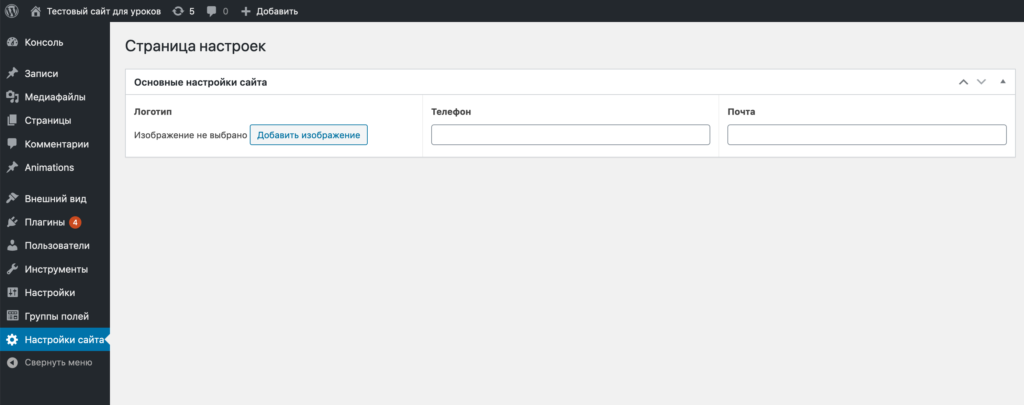
После этого вы можете переходить к Настройкам сайта и заполнять поля:


Шаг 3. Выводим данные на фронт-энде
Мы создали страницу, сохранили информацию в базе данных, но сайт при этом никак не поменялся. Все просто, на данный момент сохраненные настройки в базе данных и тема сайта никак не связаны.
Чтобы данные со страницы настроек появились на сайте необходимо отредактировать один или несколько файлов шаблона. В нашем примере мы хотим отредактировать шапку сайта и добавить туда логотип, телефон и почту.
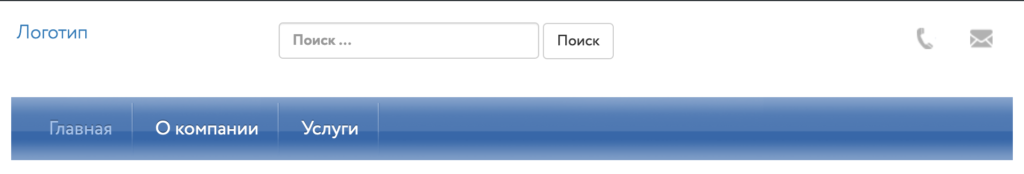
Сейчас шапка сайта выглядит следующим образом:

В большинстве тем код шапки находится в header.php и наш пример не исключение. Нужно проанализировать файл и найти в какой части выводятся логотип и контактная информация. Это самописная тема и здесь просто оставлено место под будущую шапку:
<div class="row">
<a class="navbar-brand" href="/">Логотип</a>
<div class="navbar-mail">
<a href="mailto:"></a>
</div>
<div class="navbar-phone" >
<a href="tel:"></a><br>
</div>
<?php get_search_form( ); ?>
</div>
Перед нами кусок html-шаблона, с обычной статической версткой. Добавим в шаблон динамические данные, сохраненные на странице настроек. Для этого используем функцию the_field, которая выведет значение указанного поля, для этого передадим в функцию 2 параметра, название поля и id записи из которой нужно взять данные.
В нашем случае названия полей это site_logo, site_phone и site_email, а id поста — строковое значение ‘options’, так как нужно взять данные со страницы Настроек сайта. Например для вывода телефона получим вот такую конструкцию: <?php the_field('site_phone','options'); ?>
<div class="row">
<a class="navbar-brand" href="/"><img src="<?php the_field('site_logo','options'); ?>"></a>
<div class="navbar-mail">
<a href="mailto:<?php the_field('site_email','options'); ?>"><?php the_field('site_email','options'); ?></a>
</div>
<div class="navbar-phone" >
<a href="tel:<?php the_field('site_phone','options'); ?>"></a><?php the_field('site_phone','options'); ?><br>
</div>
<?php get_search_form( ); ?>
</div>
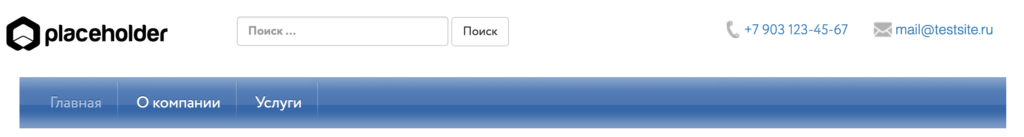
Получим результат:

Заключение

Страницы настроек — мощный инструмент, который позволит избавиться в шаблонах от magic numbers и любой статики, сделает поддержку сайта простой, а настройку параметров более гибкой.