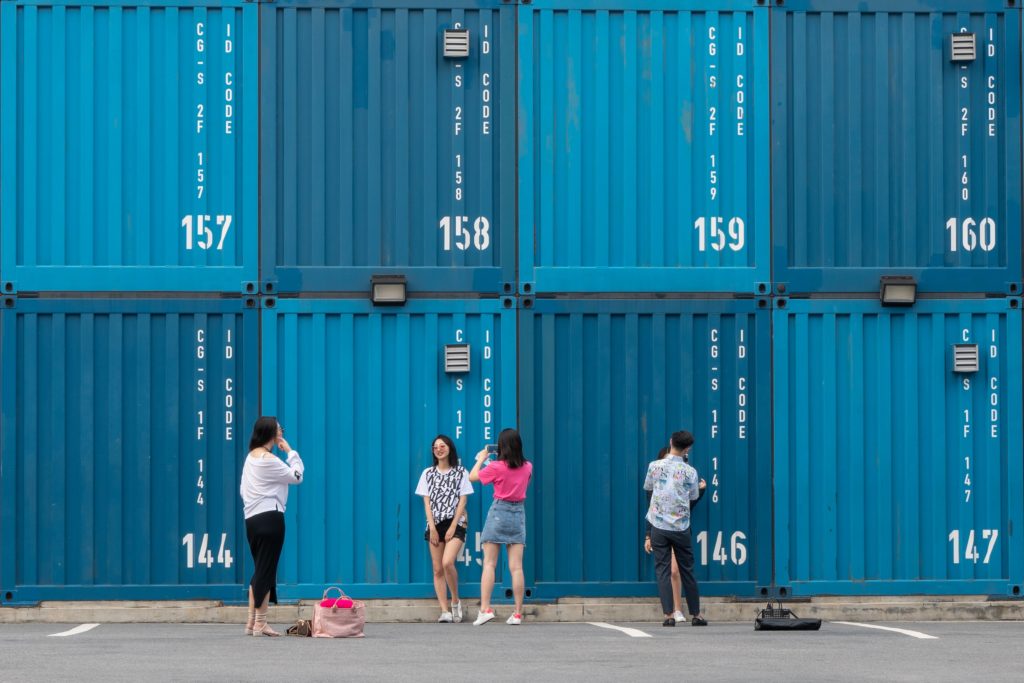
Сегодня в WordPress мы интегрируем вот такой интересный сладер:
See the Pen Split Slick Slideshow by Fabio Ottaviani (@supah) on CodePen.
Continue reading «Split Slideshow»Веб-разработка на WordPress

Сегодня в WordPress мы интегрируем вот такой интересный сладер:
See the Pen Split Slick Slideshow by Fabio Ottaviani (@supah) on CodePen.
Continue reading «Split Slideshow»
В прошлой части мы отредактировали шаблон page.php, чтобы вывести на странице 3 acf-блока помимо основного контента. Данные блоки будут выводится автоматически на всех страницах, которые используют page.php. В этой части мы добавим настройки, которые позволят управлять какие блоки показывать на странице, а какие скрывать.
Continue reading «Управление выводом глобальных acf-блоков в шаблоне страницы»
Данная заметка — логическое продолжение предыдущей, когда одного универсального блока становится недостаточно. Цель заметки — показать как с помощью кода вывести значения нескольких acf-полей, хранящихся на странице настроек в шаблоне обычной страницы.
Continue reading «Вывод глобальных acf-блоков в шаблоне страницы»
Задача: вывести на каждой странице сайта html-блок без программирования. Редактирование блока должно приводить к его обновлению на всем сайте. Для наглядности пусть это будет информация о проекте или рекламный баннер.
Continue reading «Универсальный блок с помощью ACF, без программирования»
В предыдущей заметке я разобрал как и зачем создавать страницу настроек с помощью Advanced Custom Fields Pro. Но что делать если в наличии только бесплатная версия плагина? Давайте узнаем.
Continue reading «Страница настроек с бесплатной версией Advanced Custom Fields»
Страница настроек — доступна только в платной версии плагина Advanced Custom Fields. На странице настроек удобно хранить данные общие для всего сайта, например: логотип, контактный телефон, текст копирайта. Т.е. все то, что повторяется в подвале или шапке сайта на каждой странице
Continue reading «Страница настроек сайта с помощью Advanced Custom Fields Pro»
При разработке игровых механик часто нужно, чтобы один из параметров изменился на 1. Да, это тривиальная задача, которая решается в 3 действия: