Задача: вывести на каждой странице сайта html-блок без программирования. Редактирование блока должно приводить к его обновлению на всем сайте. Для наглядности пусть это будет информация о проекте или рекламный баннер.
Дисклеймер
В данной заметке я исхожу из того, что вы уже знакомы с плагином Advanced Custom Fields, понимаете его интерфейс, знаете как работать с группами и полями. И, главное, плагин установлен на вашем сайте.
Чтобы следующий блок не оказался для вас сюрпризом — прочитайте предыдущую заметку о том, как сделать страницу настроек сайта с бесплатным плагином Advanced Custom Fields.
Создание страницы
Создайте и опубликуйте новую страницу и назовите ее «Настройки сайта». Запомните id данной страницы.
Создание группы полей
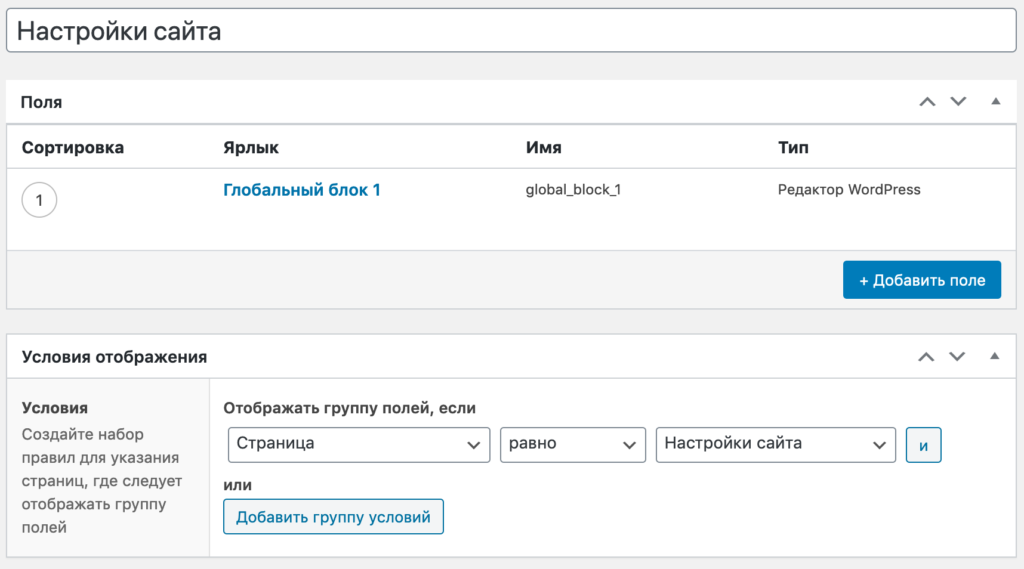
Создайте группу полей. Создайте поле типа Редактор WordPress, назоваите его global_block_1. В условиях отображения группы полей укажите страницу Настройки сайта.


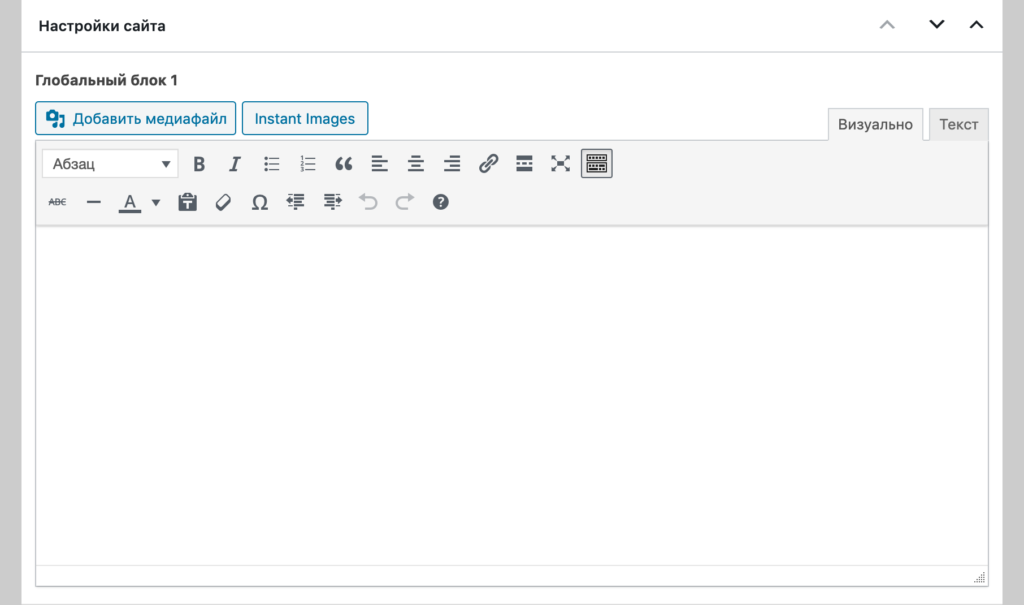
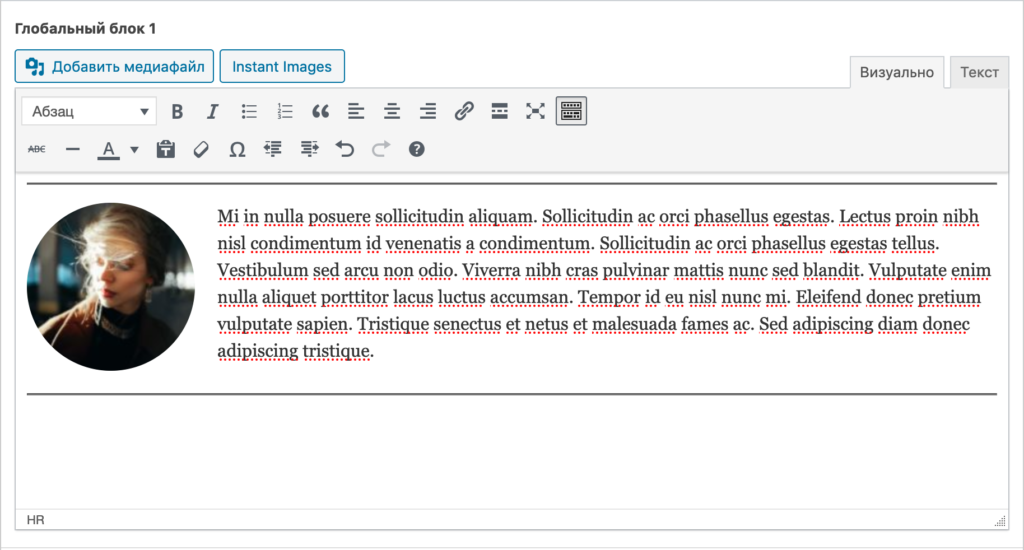
Заполняем поле контентом

Выводим блок на любой странице
Чтобы выводить блок автоматически на всех страницах нужно написать немножко кода. Так как в условии мы должно обойтись без программирования, то будет вставлять данный блок вручную.
В редакторе Гутенберг:

В классическом редакторе:

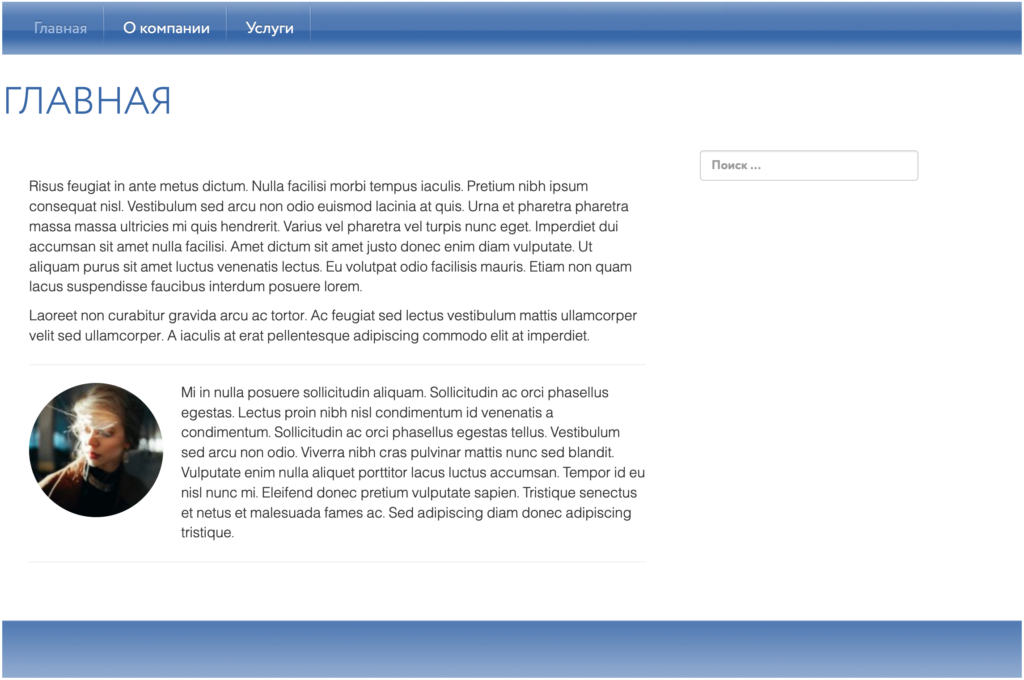
Результат